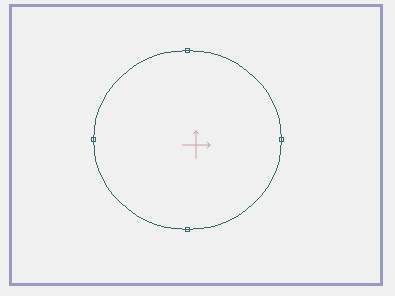
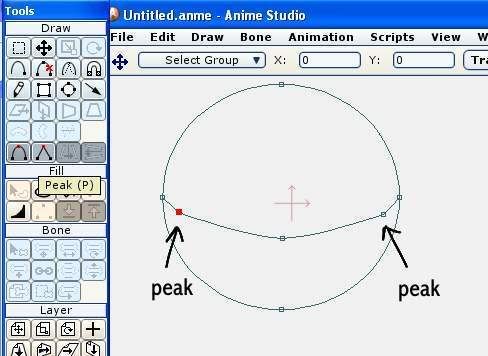
We'll use a simple circle as example:

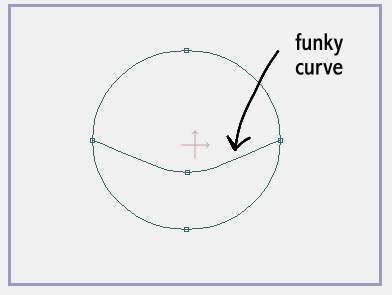
Now let's say you want to create a curve going through the middle of the circle, using the exisiting 2 points on the sides of the circle. Let's see what happens when we do that:

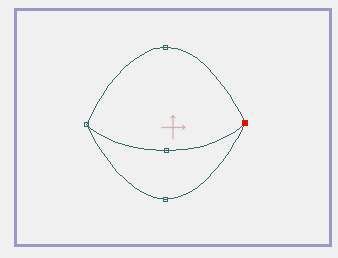
That curve's not the way we want it. We want a "crescent" curve- which would require that the 2 end points be set to "peak". Okay, let's set them to "peak":

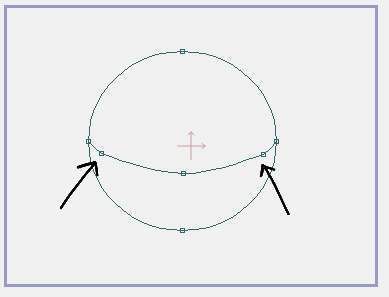
Whoa! That really screwed up our circle didn't it? Let's undo that, and I'll show you how to get the crescent curve we want: Add 2 points to the new curve, right next to the "end" points:

That may look "good enough" now, but when you render it you'll notice it's not a perfect crescent. "Peak" the two new points you just created:

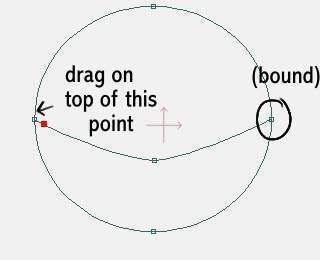
Now, drag each point over to the point next to it (circle edges) and bind these points together using spacebar:

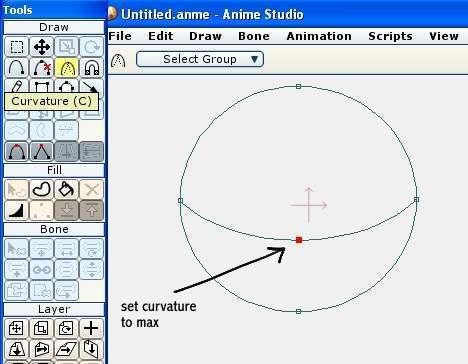
The you'll want to select the middle point and set it's curvature to the maximum amount of "curve":

And there you have it- a perfect circle with a perfect crescent curve going through it. You could now create seperate fills on each halve of the circle. This was a very simple example; it can be used in many situations where you want to use shared points with different curavature settings.

